ObsidianでZettelkastenを行うための初期設定をしました。
「Frontmatter?ブックマークレット?何それおいしいの??」な状態から見よう見まねで何とか設定した記録です。
目次
Obsidianのインストール
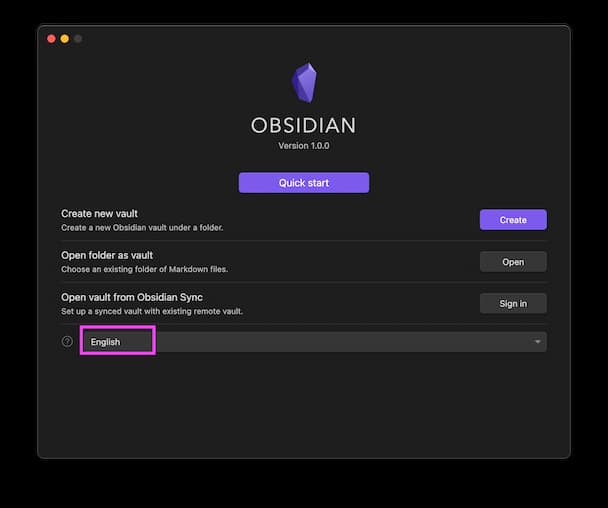
公式サイトからダウンロードします。
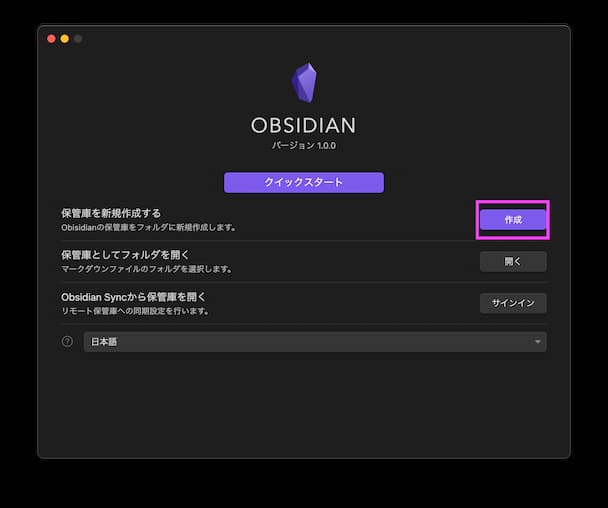
言語設定は日本語にしておきましょうか。

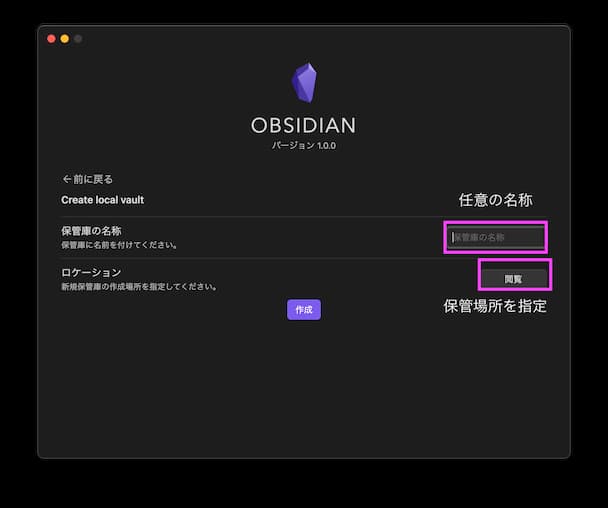
「保管庫を新規作成する」の「作成」をクリック。

保管庫の名称を決め、保管場所を指定します。

保管庫の名称は何でもいいです。わたしは適当に「obsidian_vault」にしました。
保管場所はローカルでもクラウドでもどちらでもかまいません。
保管庫の名称と保管場所はいつでも変更することができます。
Obsidianを開くことができました。

下準備
設定画面で下準備をします。
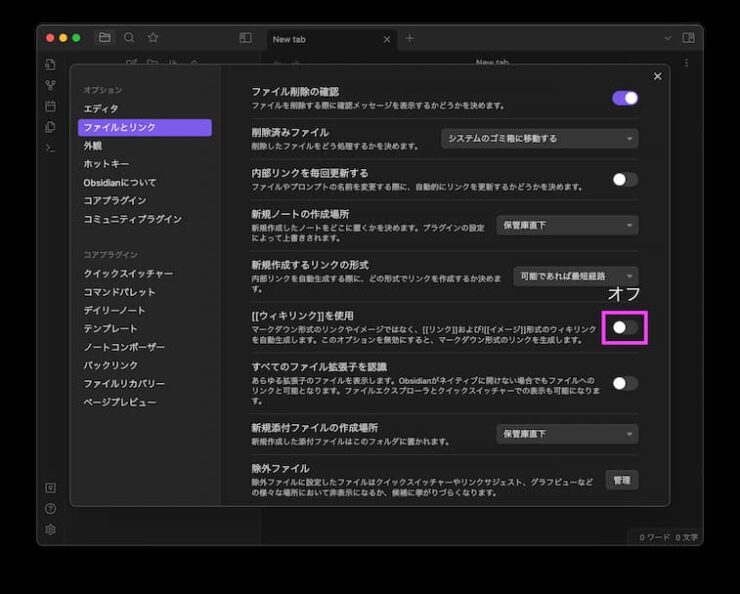
「設定」→「ファイルとリンク」→「[[ウィキリンク]]を使用」をオフにします。

ウィキリンクをオフにしてマークダウンリンクに切り替えるのはjMatsuzakiさんの記事を参考にしました。ウィキリンクはマークダウンリンクに比べ堅牢性に欠けるとのことです。
(jMatsuzakiさんはObsidianの使用をやめたとのことですが、わたしの場合は記事最後にも書かれている「マイルドなZettelkasten実践者」に当たると判断したのでObsidianを使うことにしました。)
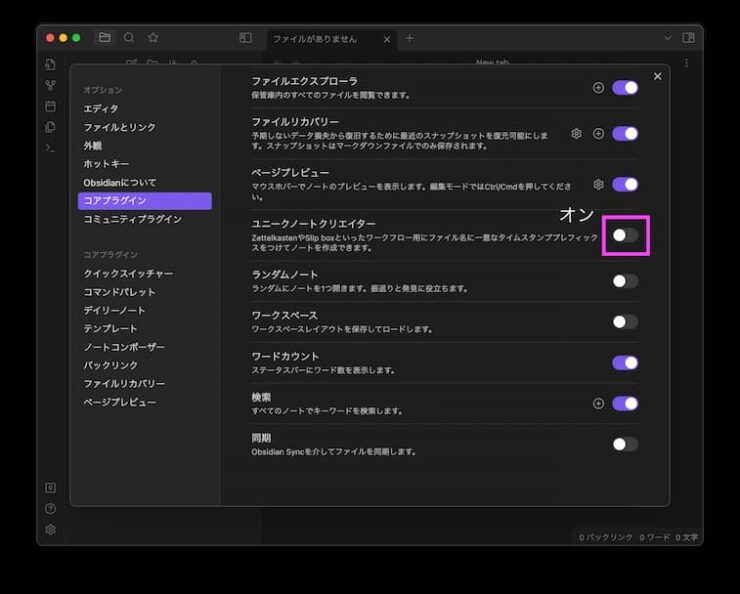
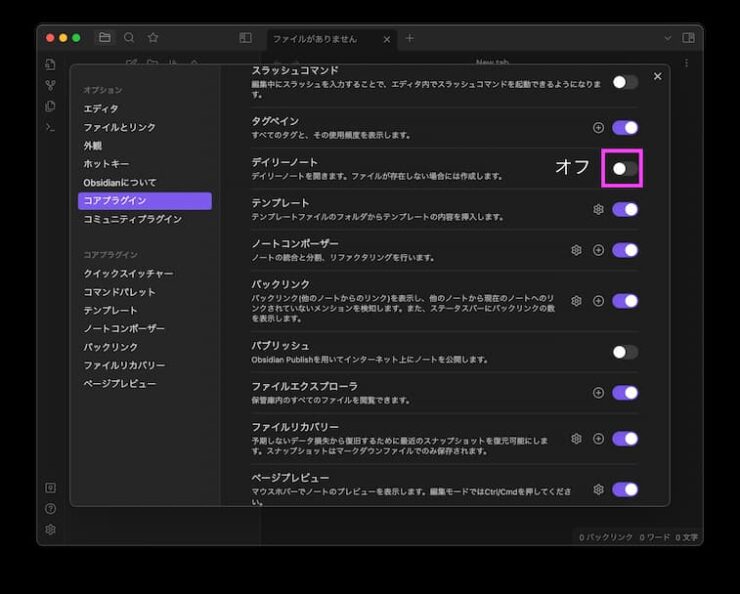
「コアプラグイン」→「ユニークノートクリエイター」はオン。

デイリーノート(日付入り1日1冊のノート)はZettelkastenでは必要ないのでオフにします。 使いたい方はもちろんオンのままで大丈夫です。

これで下準備が整いました。
ZettelkastenのPermanent Noteを設定
ZettelkastenのPermanent Noteを設定していきます。
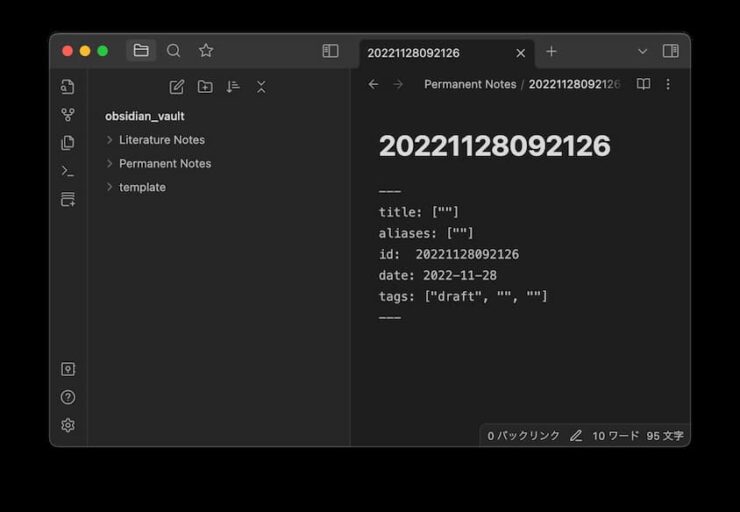
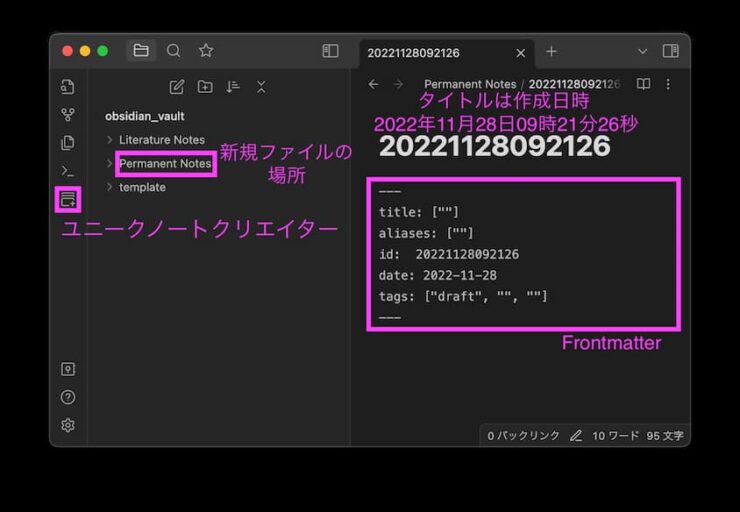
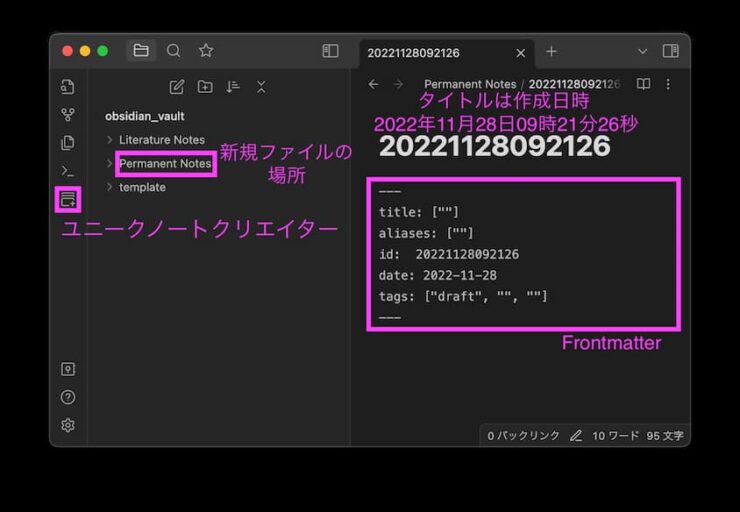
完成図はこれです。


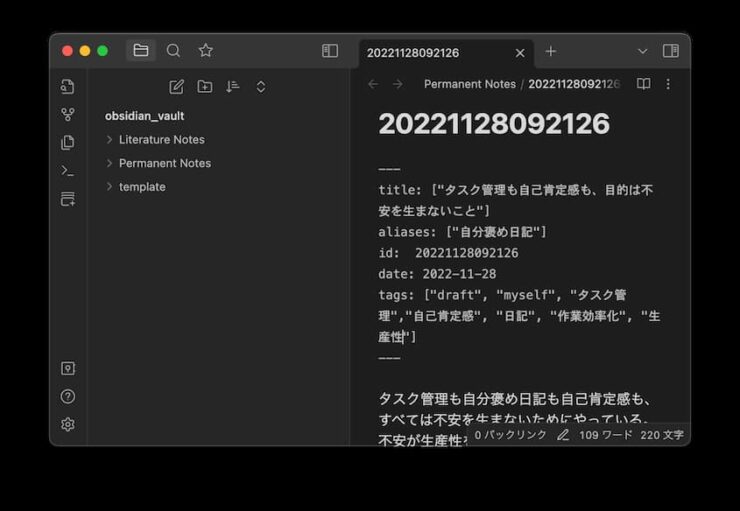
ノートの中身を書き込むとこんな感じです。

作り方を解説していきます。
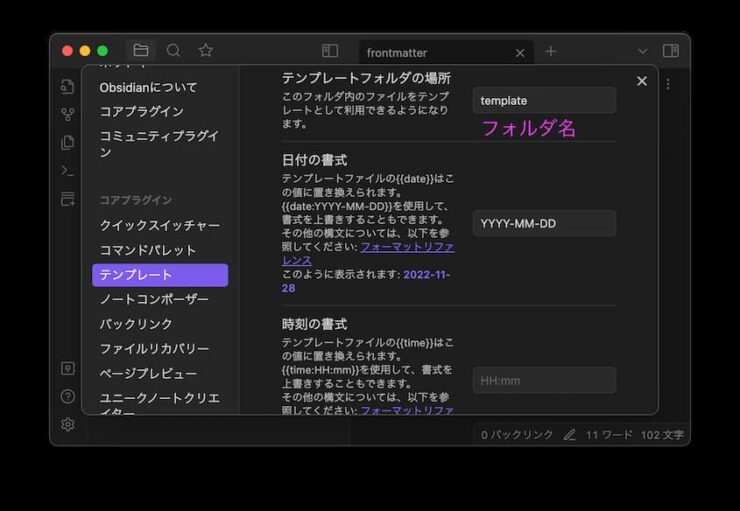
「設定」→「テンプレート」→「テンプレートフォルダの場所」「日付の書式」を設定します。
テンプレート用に「template」というフォルダを作成しました。

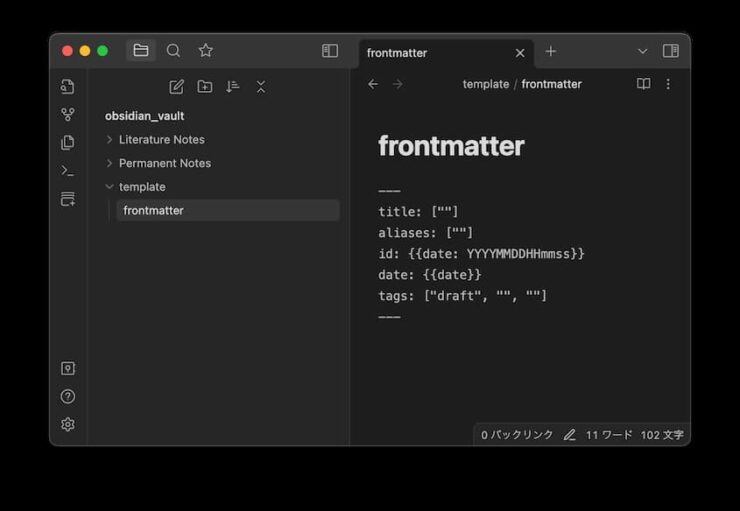
「template」フォルダ内にFrontmatterというタイトルのファイルを作成します。

Frontmatterとは、 ページのプロフィールを説明するラベル書きのようなものです。
ページ冒頭に、前後を「—」で囲んで記述します。
ぷーおんさんの記事が分かりやすかったです。
Obsidian フロントマターなんて簡単だ | Output 0.1
わたしは下のようなFrontmatterにしてみました。
---
title: [""]
aliases: [""]
id: {{date: YYYYMMDDHHmmss}}
date: {{date}}
tags: ["draft", "", ""]
---
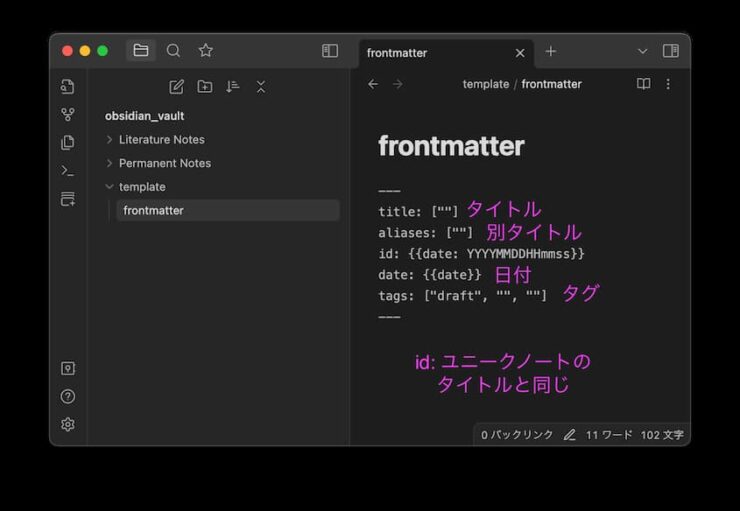
「aliases」は別タイトルのことで、検索の表記揺れ対策です。
「id」はユニークノートのタイトルと同じです(後述)。
別になくてもいいかと思いつつ何となく付与しています。
「date」は先ほど「テンプレート」で設定した「日付の書式」に沿って表示されます。
「draft」タグはごりゅごさんの記事を真似させていただきました。
Obsidianをはじめて1ヶ月、まだ全然振り返れてませんが、そのうち活用する(予定)です。
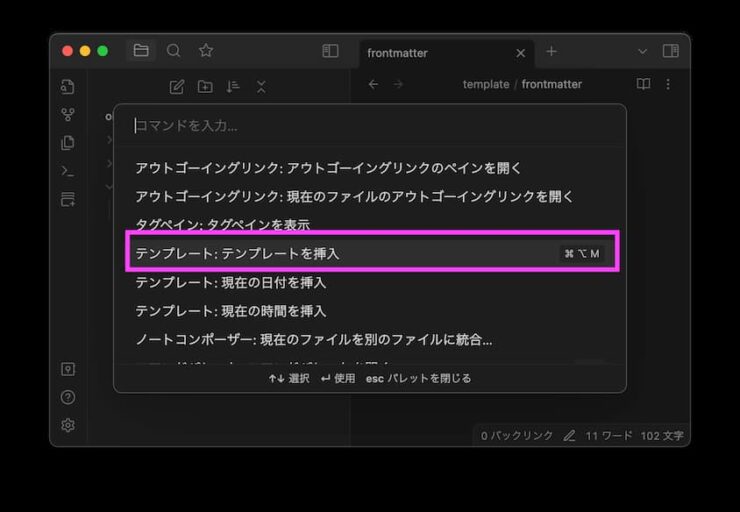
Frontmatterはテンプレートとして簡単に呼び出せます。
Ctrl/Cmd+Pでコマンドパレット呼び出し→「テンプレート : テンプレートを挿入」でテンプレートを選択できます。

Frontmatterは全てのZettelkastenノートに付与したいので、毎回テンプレートを呼び出すのは面倒。
また、ファイル名は作成日時で全て統一したい。リンク破損のリスクを下げるためです。
そこでユニークノートクリエイターの出番です。
ユニークノートクリエイターというプラグインでは、特定のタイトルやテンプレートを配したノートを作成できます。
以前の名称は「Zettelkasten Prefixer」だったようです。Zettelkastenのために生まれたプラグイン。
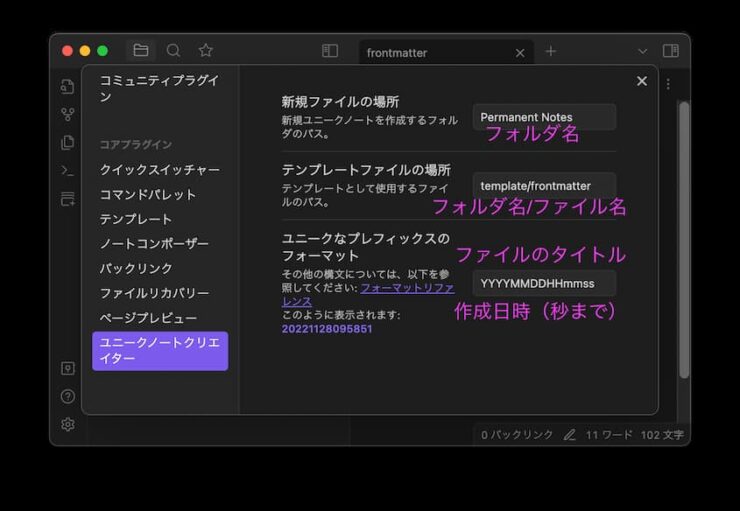
「設定」→「ユニークノートクリエイター」をクリック。

新規ファイルの場所として、「Permanent Notes」というフォルダを作成。
テンプレートファイルの場所は、先ほど作成した「template」「frontmatter」を利用。「template/frontmatter」と記入します。
「ユニークなプレフィックスのフォーマット」がファイルのタイトルになります。
ファイルの作成日時を指定しますが、秒単位まで含めた12桁にしましょう。
わたしは当初、分単位までの12桁にしていたのですが、ファイル名の重複が発生してしまい秒単位までの14桁に修正しました。
サイドバー上から5番目のアイコンを押すと、タイトル・テンプレート入りの新規ユニークノートが作成されます。

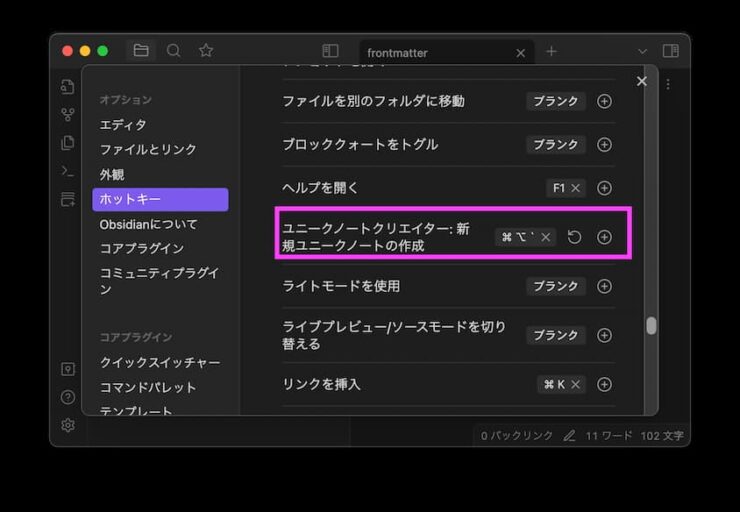
ユニークノートの新規作成にはショートカットを割り当てることができます。
「設定」→「ホットキー」で任意のキーを割り当てられます。

テンプレート同様にコマンドパレットから呼び出すこともできます。
Amazonから書誌情報を取り込むブックマークレット
あと一踏ん張りです。
Zettelkastenの文献ノート(読書ノート)用に、Amazonから書誌情報を簡単にコピペできるブックマークレットを作ります。
ごりゅごさんの記事を真似させていただきました。ありがとうございます!
具体的な方法はごりゅごさんの記事をご覧いただくとして、この記事では超超初心者のわたしが引っかかった初歩的な部分だけ記録しておきます。
ブックマークレットとは、ブラウザのブックマークに登録することのできる、Javascriptで書かれたプログラムのことです。ブラウザの拡張機能のように、便利な機能を追加することができます。
ブックマークレットの仕組みと使い方 | ライフハッカー・ジャパン
ブックマークレットを今初めて知ってチンプンカンプンだという方は、試しにひとつ作ってみると理解しやすいです。
以下の記事で紹介されている「Amazonの価格推移を表示」するブックマークレットを登録してみましょう。
Chromeでの登録方法は以下の記事を参照してください。
chromeのブックマークレットとは?登録方法やおすすめのブックマークレットを紹介! | Aprico
「Amazonの価格推移を表示」するブックマークレットは先ほどの記事からコピペしてください。
Amazonから書誌情報を取り込むブックマークレットは、ブラウザのブックマークにブックマークレットを直接登録するのではなく、Scrapboxに記載したブックマークレットをブラウザのブックマークから呼び出して動作させるという形を取ります(ややこしいですね)。
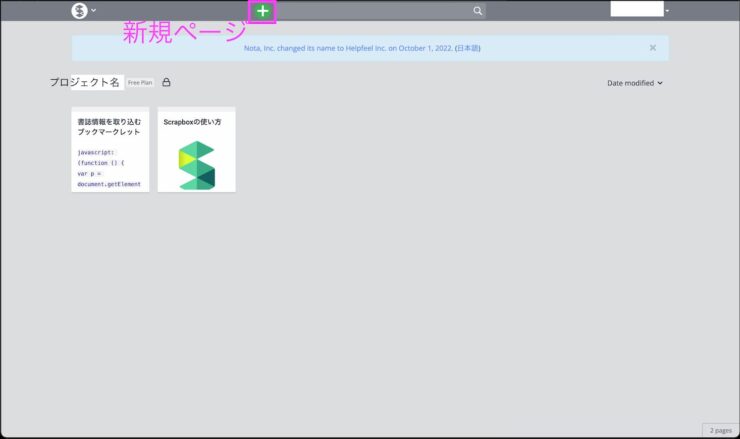
Scrapboxのアカウントを開設します。ブロジェクト名は何でもいいです。
新規ページ作成は真ん中上部の「+」ボタンです。

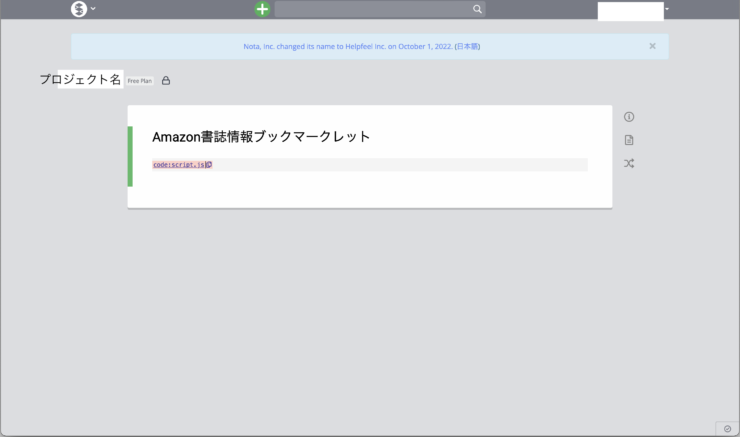
ページタイトルは「Amazon書誌情報ブックマークレット」にします。
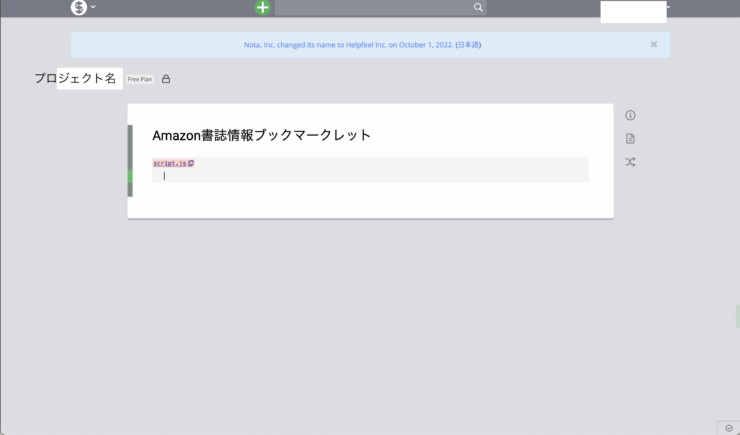
「code:script.js」と入力し、

エンターキーを押すと、画像のようなブロックが出現します。

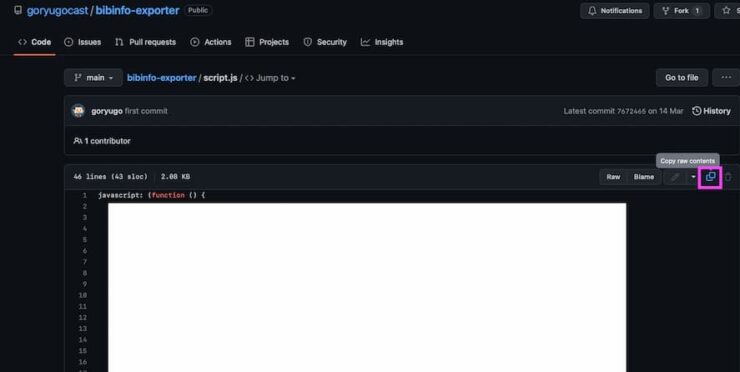
GitHubのbibinfo-exporterでは、右上の四角で囲んだボタンで内容をコピーできます。

コピーしたものをScrapboxのscript.jsブロックにペースト、ごりゅごさんの記事に出ているコードをブラウザのブックマークに登録したら完成です。「プロジェクト名」は自分のScrapboxのプロジェクト名に置き換えます。
自分仕様にコードをカスタマイズしてみたいですが、プログラミングの知識ゼロなので…いつできることやら。いつかやりたいです。
初期設定しておくと後がラク
お疲れ様でした。これでObsidianでZettelkastenを行う初期設定は終わりです。
初期設定を済ませておけば、安心してノート作りに集中することができます。
今回の初期設定に当たって、先人の皆様の記事から多くを参考にさせていただきました。有益な情報を共有してくださり、本当にありがとうございました!
ぷーおんさん、ごりゅごさんの書籍は以下のリンク先にあります。どちらも購入済みです。
jMatsuzakiさんが開発した時間管理ツール「Taskchute Cloud」は以下のリンクから無料登録できます。わたしも愛用しています。